DIYHUE Lampe mit LED Stripe und ESP8266-12F
So, den Beitrag https://www.leipold.zone/diyhue-der-eigene-philips-hue-server/ gelesen? Nicht? Ja, denn ma zu, das ist die Fortsetzung davon.
Also, was wir brauchen, hat sich nicht groß geändert:
- DIYHUE Server auf nem Debian Linux auf einem Shuttle PC (hatte ich noch rum trümmern)
- ESP8266-12F für die DIYHUE Lampe
- WS2812B LED-Stripe
- Arduino
Auch an den Anleitung und Links hat sich nichts geändert, die taugen gut dafür:
Eine umfangreiche Installationsanleitung: https://diyhue.readthedocs.io/en/latest/getting_started.html
Die Git-Projekte:
https://github.com/diyhue/diyHue
https://github.com/diyhue/Lights
Arduino: https://www.arduino.cc/en/software
Ich habe für solche Zwecke noch ein wenig Bastel-Equipment – sowas wie ein Breadport, ein Netzteil, Käbelchen und nen lütten Streifen mit 10 LEDs. USB-Kabel und ein PC wären noch praktisch…
So, nun brauchen wir unser Arduino und die passende INO Config für unser ESP mit dem WS2812B. Das finden wir im Ordner Lights-master\Arduino\Generic_WS2812_Strip vom Projekt auf GITHUB (siehe Link oben). Ich bin dazu ebenfalls nach der Anleitung vorgegangen (DIY Lights – Flashing Firmware – Neopixels). Die Anzahl der LEDs und Aufteilung der Lampen kann man auch gemütlich im Webinterface machen…
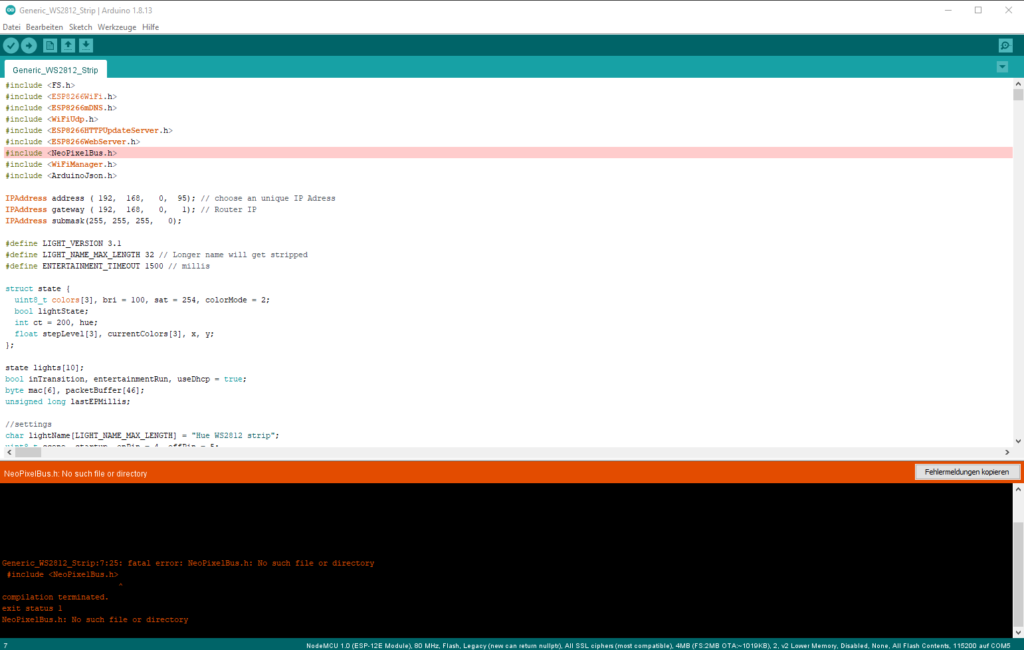
Was nicht mit in der Anleitung steht ist, dass man auch die Pakete installieren muss, die im INO angegeben sind – das sind feste Abhängigkeiten, die nicht automatisch nachinstalliert werden. Macht man das nicht, bekommt man das angezeigt:

Bei mir fehlt in diesem Fall „NeoPixelBus“. Das sind Arduino-Grundlagen, wie man das installiert, kann man sich schnell ergoogeln. Nur so viel: Was man benötigt, steht oben im Bereich der „Includes“.
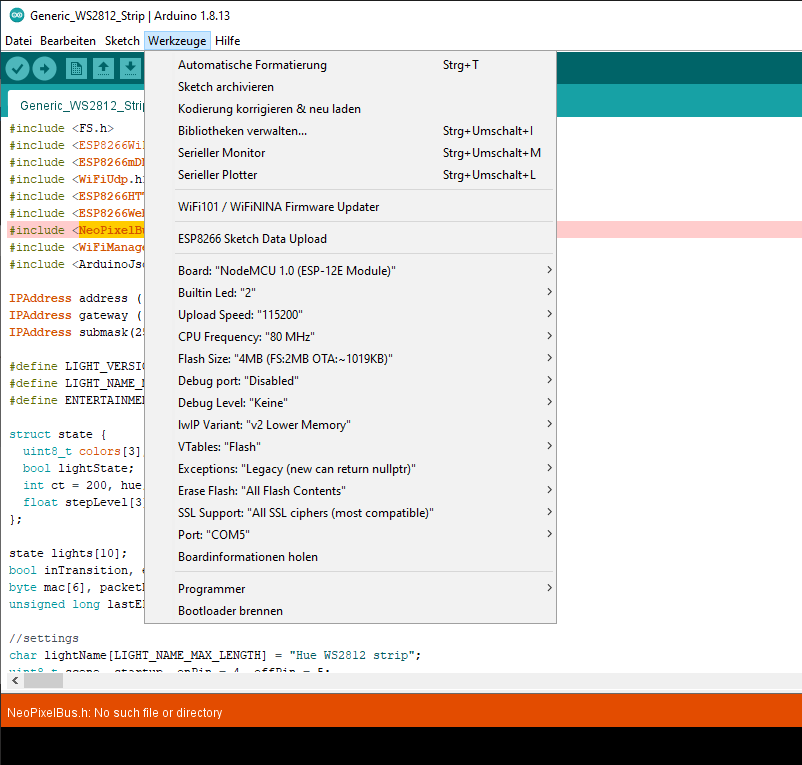
Ebenfalls muss man sich die passenden Daten für sein Board (eben in meinem Fall ein NodeMCU ESP8266) runterladen UND die Config dafür eintragen (Flash-Größe, Übertragungsrate, COM-Port usw.). Auch dafür gibt es ausreichend Anleitungen im Netz…

Hat man alles fertig, kompilieren wir den Spaß und drücken es auf den ESP, der bereits per USB im Flash-Mode auf uns wartet.
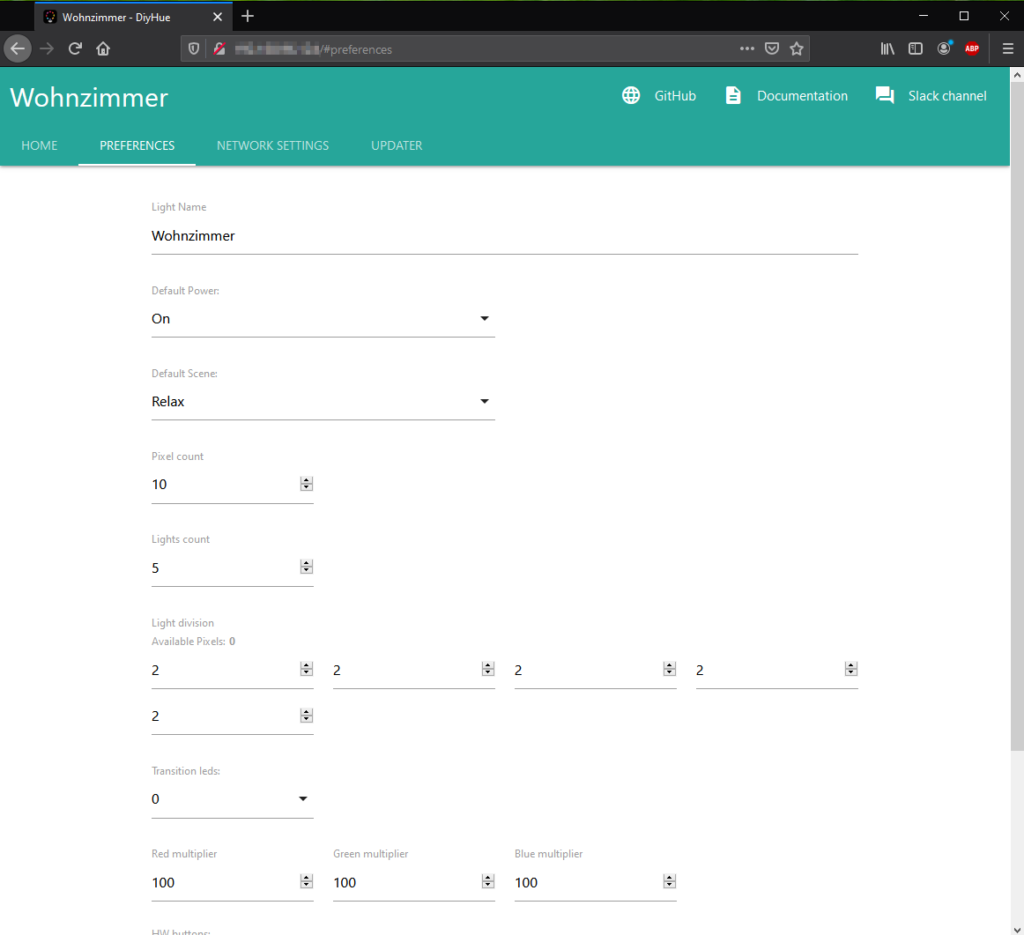
Nach dem Flashen mit folgendem Reboot begrüßt uns ein neues WLAN, mit dem wir uns übers Smartphone, Tablet, Notebook oder was auch immer verbinden. Es öffnet sich dann auch automatisch der Browser und fragt uns nach unseren WLAN-Daten. Wir füttern den Kollegen mit unserer SSID, lassen ihn neu starten und begrüßen das Webinterface:

Uns interessieren nun Pixel count, Lights count und Light devision. Das beschreibt folgendes:
Pixel count: Anzahl der LEDs
Lights count: Anzahl der Lampen, die ich aus den LEDs machen will
Lights devision: Wie viele LEDs pro Lampe
Zuerst stellen wir Pixel count und Lights count ein (in meinem Fall 10 LEDs, die ich zum Test in 5 Lampen aufteilen möchte), speichern und lassen ihn neu starten. Danach tabben wir alle Light devision Felder durch und teilen die LEDs den Lampen zu (am Ende sollte bei „Available Pixel“ eine 0 stehen). Speichern, Reboot.
Dann haben wir noch Transition LEDs. Das ist die Anzahl der LEDs, die bei einem Farbübergang zwischen den Lampen einen Annäherungswert erhalten sollen. Erstmal auf 0, wir testen… Bei der echten Lampe probieren wir ein wenig mit dem Wert herum – kommt aber ganz auf die Art und Größe der Lampe an.
So, wenn wir nun noch Default Power auf on stellen und dazu eine Default Szene, begrüßt uns die Lampe nach dem Booten mit eingeschalteten LEDs, die wir über den Tab Home ändern können (nur alle Lampen zusammen).
Schon mal ganz geil… Nu brauchen wir aber noch die Anbindung an den DIYHUE Server. Dazu laden wir uns die App Hue Essentials runter.
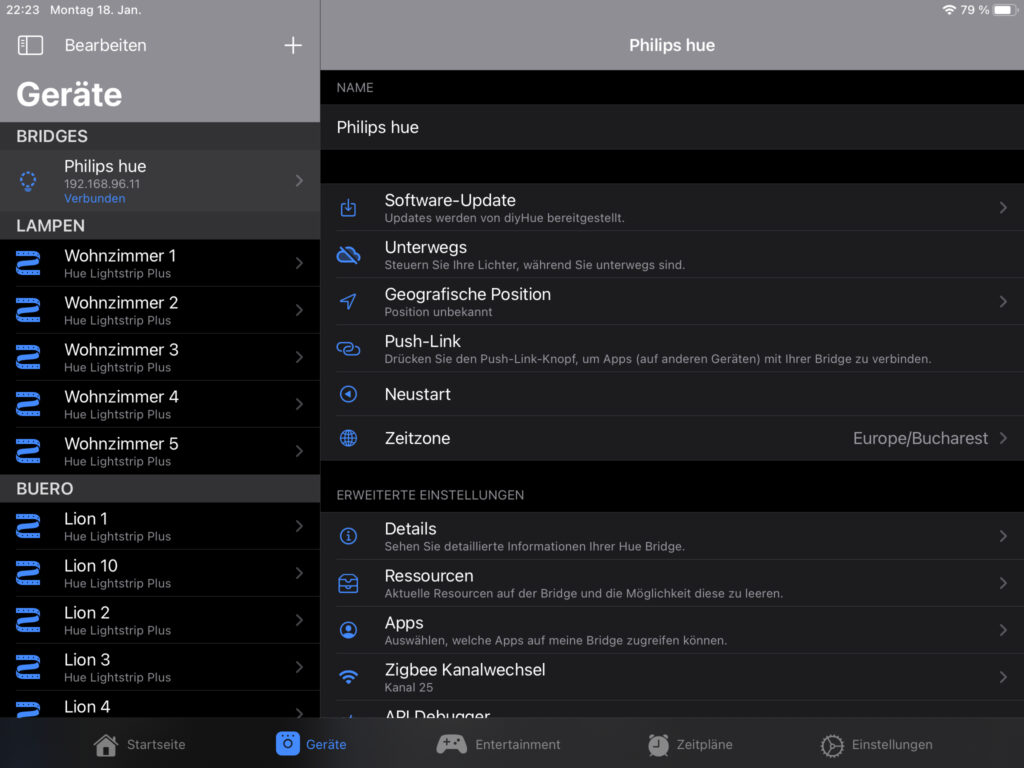
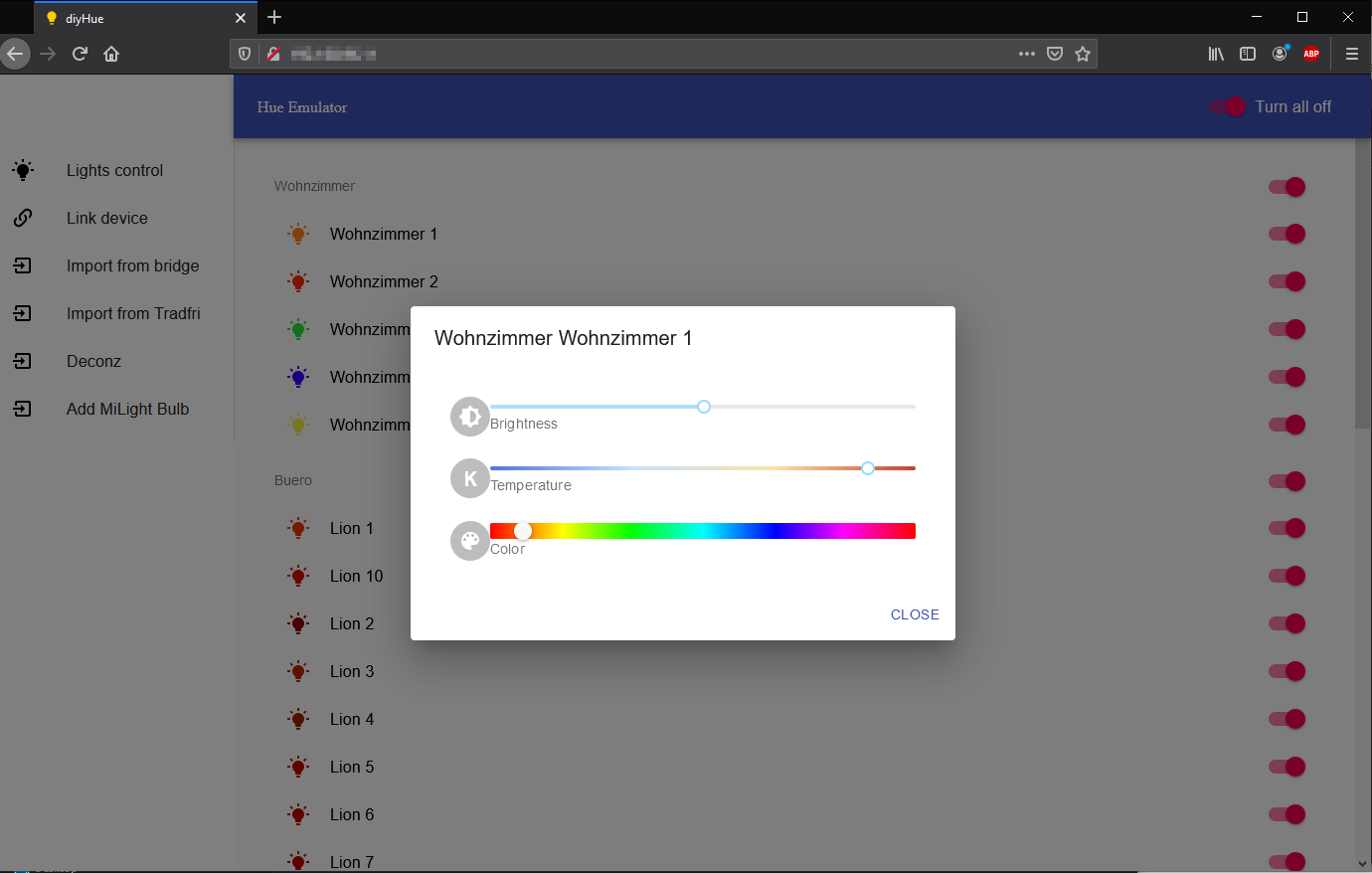
Ich beschreibe hier auch nicht die gesamte Integration und die Funktionen, auch das ist wunderbar im Netz zu finden und beschrieben. Nur so viel: Man Geht auf Geräte, fügt mit dem + eine Bridge hinzu, geht im Webinterface vom DIYHUE Server in den Link-Mode und bindet danach ebenfalls über das + Zeichen die Lampe ein. Danach sieht es dann in etwa so aus (die Lampe „Lion“ ist ein anderes, zugegeben sehr geiles Projekt, das ich im nächsten Blog zeige).

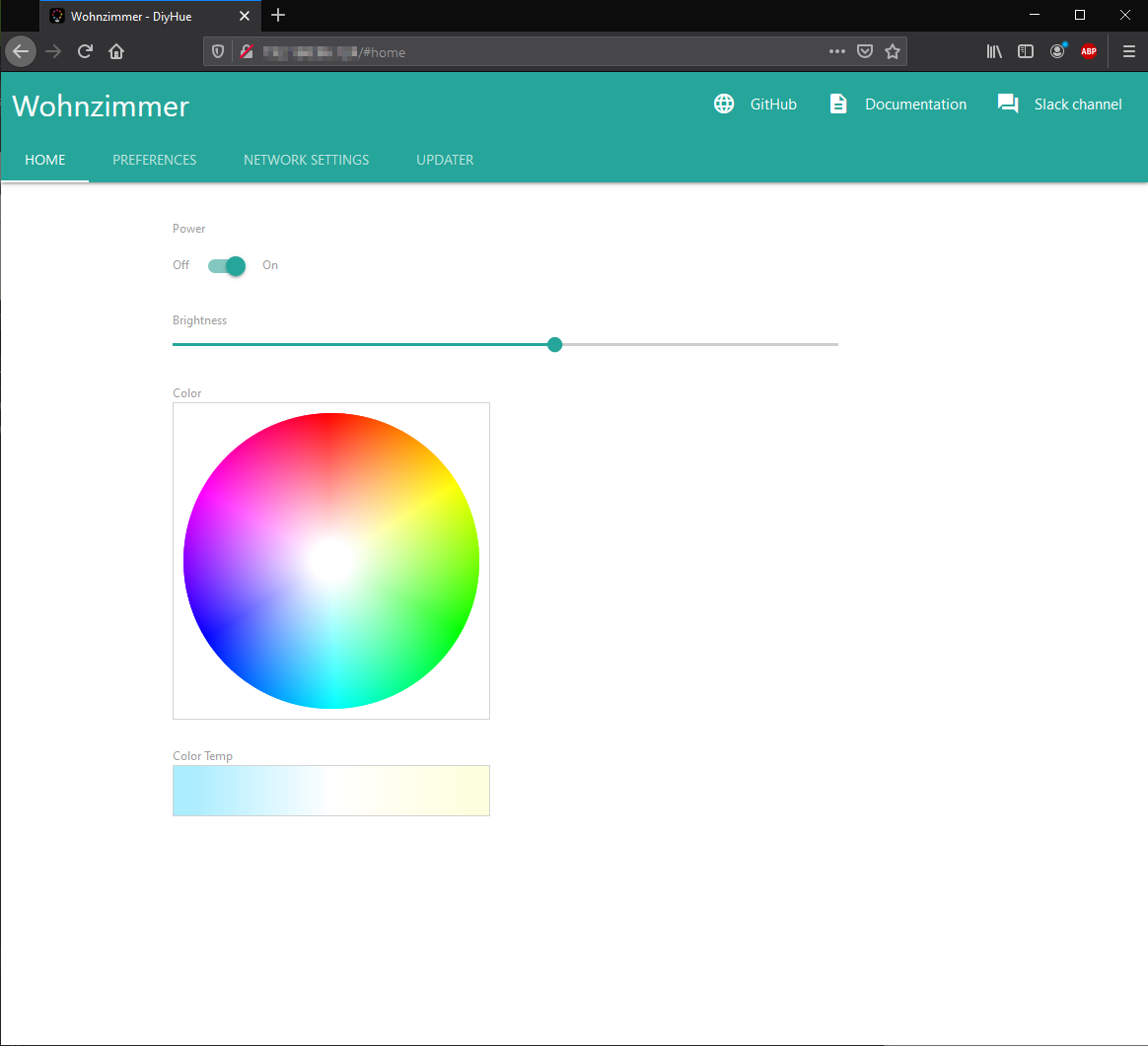
Und nun können wir uns auf der Startseite einen neuen Raum anlegen, die Lampen hinzufügen und steuern – ebenfalls taucht der Stripe jetzt im Webinterface vom DIYHUE auf, wo wie ebenfalls die LEDs steuern können. Auch einen Entertainbereich können wir erstellen, wenn wir das Paket auf dem DIYHUE-Server installiert haben (dafür einfach mal in meinen anderen Blog schauen).
So, das wars auch schon wieder! Und die Tage stelle ich meinen geilen Scheiß vor, mein selfmade LED-Bild mit einem Löwenkopf! Der Hammer, nach diversen Wochen Bastelarbeit und Herumprobieren gerade morgen fertig geworden 😀





3 Kommentare
Gordon Lehmann · 28.09.2022 um 23:35
super Projekt! Ist es möglich das ganze mit einem Relais zu steuern und eine 240 Volt decken Beleuchtung zu schalten !?
Torben · 29.09.2022 um 07:51
Moin Gordon,
das kann und mag ich dir leider nicht beantworten, da ich mich damit zu wenig auskenne 🙂 Aber ich denke, dass das mit DIYHUE eher nicht funktionieren wird. Zumindest werden in der Kompatibilitätsliste nur WS2812 und SK6812 Stripes genannt. Eine Alternative für Dich wäre aber vermutlich Tasmota. Mein Bruder hat damit viele kleinere Anbindungen umgesetzt und ebenfalls ESPs dafür benutzt. Der Vorteil ist, dass die Steuerung auch über div. Schnittstellen eingerichtet werden kann, wie MQTT, Hue, OpenHab usw…
Das hier müssten gute Quellen sein: Tasmota und Github
Weiter kenne ich mich derzeit allerdings nicht damit aus.
DIYHUE Lampe mit LED Stripe und ESP8266-01S – EnjoyTure@Leipold.zone · 24.01.2021 um 00:09
[…] DIYHUE Lampe mit LED Stripe und ESP8266-12F […]